insert-dataview-table
Insert a Dataview Table with a Button
Let's say you have a Dataview codeblock that for whatever reason, you want to use a Button to insert into a note. This can be done by using templates.
Note: you can use the built-in template plugin if you want, but Templater will give you more flexibility. I'll be using Templater in these examples
Basic Template Insertion
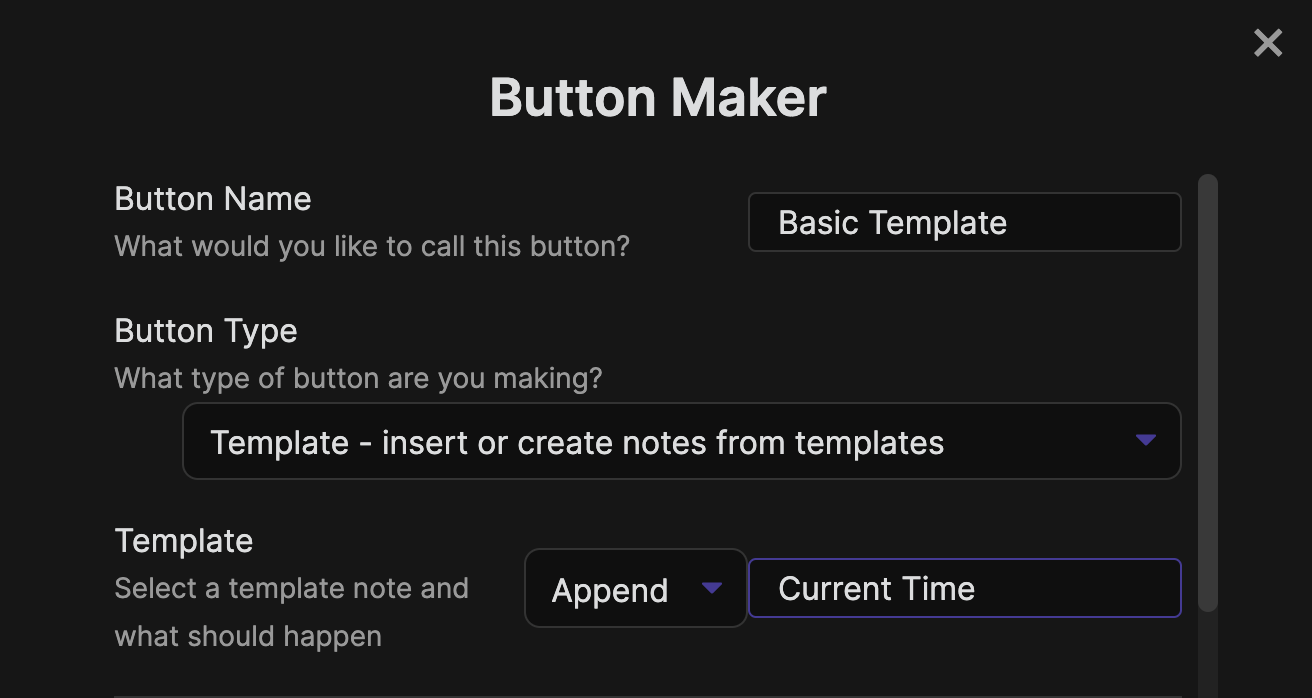
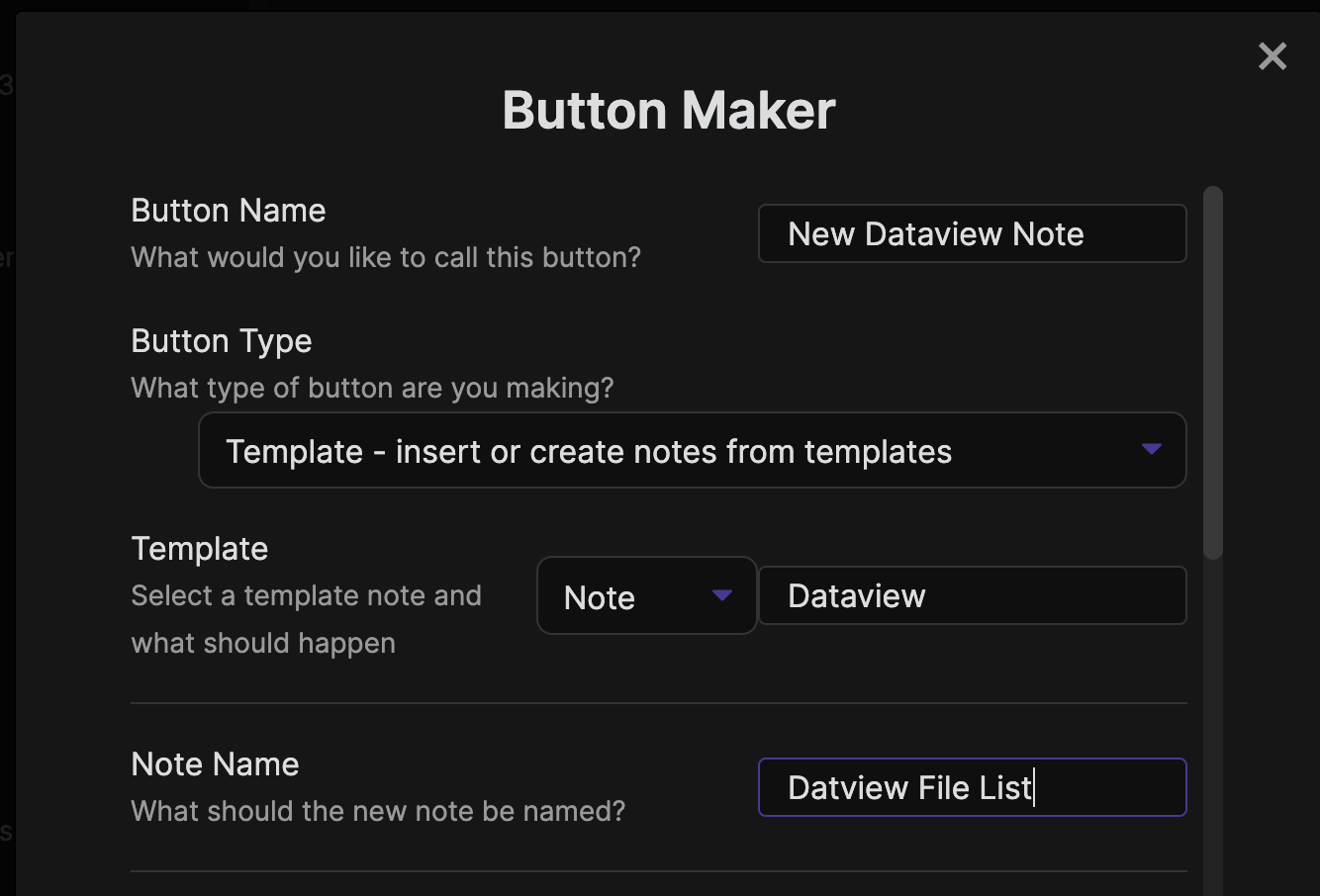
Before we get into inserting Dataview codeblocks, let's take a look at a template Button. The fastest way to generate a template button is with the Button Maker. Open the command palette and type in "Button Maker".
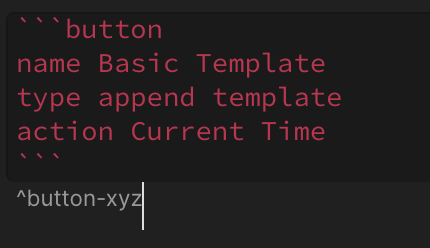
In the screenshot above, I'm appending the Current Time template to the note with the button in it. The button codeblock looks like this:
The Current Time template is a simple template note that runs a Templater Command to insert the current time:
21:08
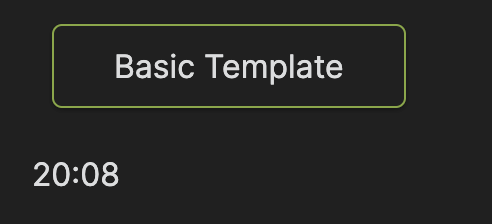
Clicking the button does exactly what you'd expect, it appends the current time to the note with the button.
There are a few different types of template buttons:
- Prepend: prepends the template in the note with the button
- Append: appends the template in the note with the button
- Line: inserts the template at the specified line in the note with the button
- Note: creates a new note from a template
Note is probably the most popular type of template Button, so let's use it to create our Dataview Button.
Dataview Codeblock Insertion
Dataview Template
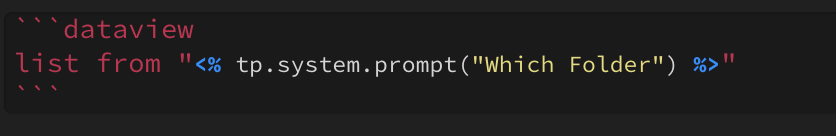
The first step is to create a template note with the Dataview codeblock we want added. My Dataview is pretty rusty, so I'm going to keep this simple:
What's going on here? I'm creating a simple Dataview list and using Templater's prompt command to write in the folder I want to list the files from.
Note Template Button
Now I can make a new Button with the Dataview template above. I'm going to use the Button Maker again:
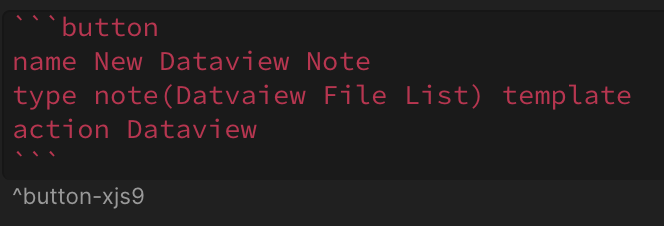
Looks like my spelling could use some work... My button looks like this:
When I click this button (in preview mode) it will create a new note called Dataview File List. Then a prompt will appear where I can write in what folder I want the files listed from. Finally, Dataview will update and show a simple list of files in the specified folder.

Dynamic Note Title
One tricky thing with generating a new note from a Button is that the note title needs to be unique. If I tried clicking the New Dataview Note Button a second time it would show an error saying the note already exists. Don't worry! There are a bunch of ways to solve this. Using Templater in the Button is my preferred approach.
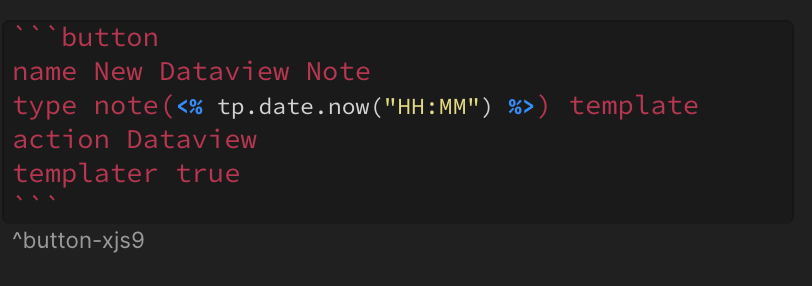
I've updated the Button to use a Templater commands that will autogenerate the Note Title. For this simple example, I've used the Templater date command to title the note with the current time. Many people use this technique to add the current date to a note when it is generated.
Conclusion
This was a basic example of inserting a Dataview codeblock using a Button. I know that you can get much fancier with the Dataview codeblock, but the basic process should stay the same. Spot any errors? Have a question? Hit me up in the OMG Discord!